Keeping Your Social Media Accessible.

Using Alt Text (Also known as 'Alternative text').
There are pictures all over the internet.
We probably post lots of photos, memes and images on social media too.
But lot's of people can't see or struggle to access these images.
That's why we use 'Alt Text'.
Sometimes it's called:
- Image description.
- alt tag
- alt descriptions
- Accessibility text
Alt text is a written description of images. It helps apps that read any text on a screen to describe images out loud. It also appears instead of an image if the image fails to load on a computer, phone or tablet.
But this is used by more than just blind and visually impaired people.
It's also used by:
- Dyslexic people.
- Neurodivergent people.
- People who struggle with anxiety.
- People who have disabilities that cause 'brain fog'.
- People who find reading hard.
- And many others too.
When there is no ALT text, a screen reader just says “A photo” or “A picture”
You will find that people will have a different opinion on how alt text should look and work. So I have just given the basics.
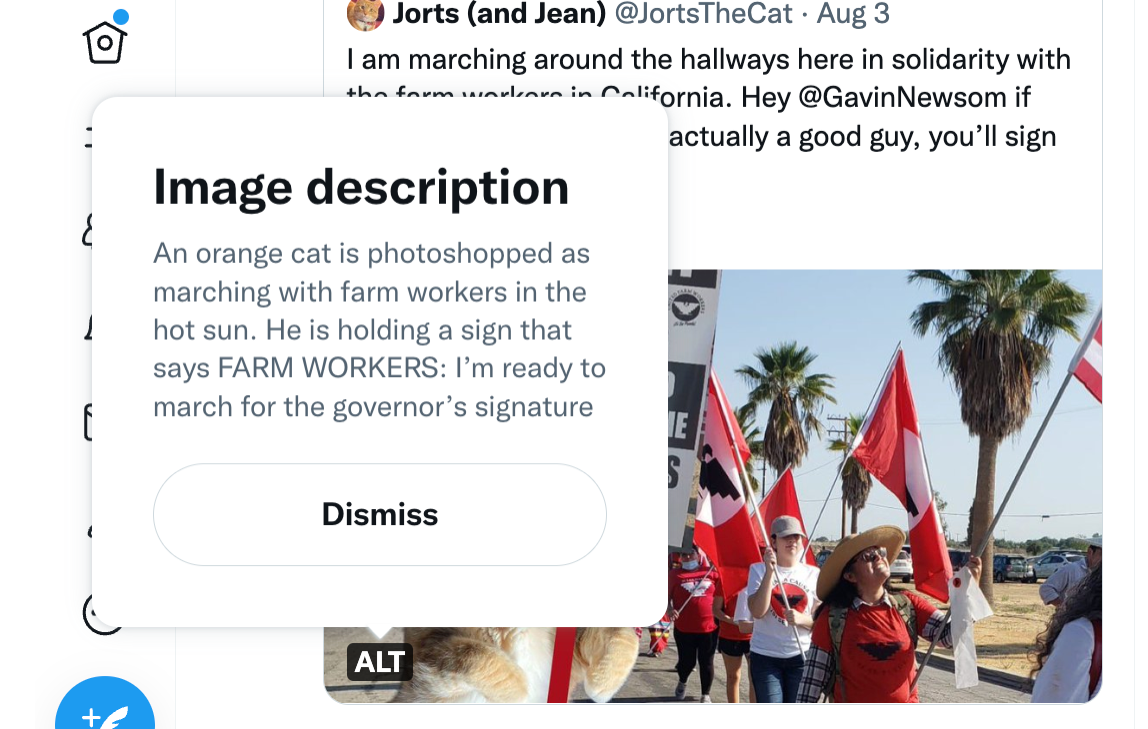
For good examples of simple Alt text descriptions, search for @JortsTheCat on X (Formally Twitter!)
Not all people use Alt text with a screen reader. Some use it to enlarge text on the screen and view it on their preferred background colour. This helps them to read text in pictures or to read what the picture is independently without a screen reader.
If you have a Mac computer, you can try it out to get a feel of how it works (Go to system preferences/accessibility/zoom text and then click ‘enable hover text’).
The photo is how it looks set up for my visual impairment.

To get a feel of how others write alt text, go to X (twitter) and where a picture has the word ‘Alt’ in the bottom left corner, that picture will have alt text.
Click on ‘Alt’ and the text will appear. (Facebook and Instagram don’t have this feature yet).
By trying this, you will also see how many organisations don’t use alt text!
What you write in your alt text depends on your audience and what you want to convey. These examples from @JortsTheCat on X are good. They are a simple description of what is in the picture.


Normally, there’s no need to name colours, unless it’s vital information - Jorts says orange in their description because it places his breed.
For this picture from a festival’s Facebook page, what do you see?
Alt text could be:
“Two women looking happy” along with “Text in the picture reads ‘2 days to go!’” This at its most basic would be enough.
Screen readers will add expression to the voice when you use quote marks, question marks and exclamation marks. This is always helpful as it can express the playfulness of a post.
But, it's always nice to be a little more descriptive with a picture, so you could say:
“Two women standing together with big smiles on their faces, one is doing a thumbs up. Text reads "Two Days To Go”.

The original post was a really good one, with the info in the picture reflected in the body of the post. But Alt text would have been even better.
Where can you find the Alt text box?

For Facebook, click the edit button. The next menu has various options. Click on 'Alternative Text'.

For 'X' (Formally Twitter) click on 'Add description' - this means 'Alt Text'.

Instagram on a desktop, and go to accessibility.
All other devices are different! It will either be in 'advanced settings' or Accessibility.
Hash Tags
If using a hashtag, use ‘camel case’. This just means a capital letter at the beginning of individual words.
For example:
#YouthAndChildrensWork rather than
#youthandchildrenswork.
Screen readers pick up the capitals and will read the words individually, rather than trying to read everything as one word.
It also helps others with visual impairments, dyslexia and other difficulties with reading to separate the words and see what the hash tag says.
Using Emojis
Using emojis in the main body of the post is ok, but don’t use lots of the same one in a line or lots of different emojis in a line. This '🙂🙂🙂🙂🙂' reads on a screen reader as “smiley emoji, smiley emoji, smiley emoji, smiley emoji, smiley emoji.” Which can be irritating.
Don’t use emojis in Alt text.
If You Feel You Need To Put Text in a Meme or Picture:
If you put vital info in the meme/picture, please:
- Use a standard text not capitals LIKE THIS, as they are hard to read.
- Use the ‘bold’ option, rather than capital letters to emphasise information.
- Use a clear readable font.
- Find a colour combination that doesn't clash or make the text unreadable.
This means people who don't use text to speech or screen readers can read or enjoy it.
The text should then should be copied into the main part of the post (If you have space) and into the alt text.
Best practice is to:
- Only use photos and images to gain interest.
- Only use a small amount of text in them (if at all).
- Don't put important information in them.
- Put Important information in the body of the post instead.
That way, the key info can be seen by everyone.
This also means the alt text can be a short description, thus saving time.
Language:
If you talk about the access you provide in your website’s information or on social media, the best phrasing to use is: “So all can access our services/programme etc….”
This is because what you do helps everyone!
Don’t use language that makes disability look like a tragedy or makes those with disabilities or additional needs feel like a burden.
Most people, prefer identity first language such as:
- Disabled Person.
- Autistic person.
Therefore, it is the preferred language to use on social media and websites.
The main exception is "people with learning difficulties" who generally prefer ‘people first’ language.
Of course, there will be some exceptions, but mainly for use one to one. What I'm suggesting here is corporate language for organisations and generalised terminology when you can't cover everything for every opinion.
This page is the property of Pondering Platypus Training and Consultancy.
It has taken time and resources to put it all together so we can help people navigate accessibility well.
Its contents are available for free, but please respect the work that has gone into putting it together for you and tag use any of it publicly - just so people know where it came from.
If you spot anything that I've missed out. Let me know and I will add it.
