
Advice for Visual Accessibility
Accessibility of text is not just for those with a visual impairment.
Well-presented clear fonts can help people with dyslexia, autism, learning disabilities, chronic illness, age related sight loss and many more additional needs and disabilities.
It’s also helpful where English is a second language.
Children also benefit from having clear uncluttered text. Any words on a screen [or paper] in a weird font, with moving or ‘busy’ things behind the words are difficult to follow if you are a child - even if you have a standard reading age.
When you add the fact that the average reading age for adults in the UK is 9, you will soon understand the compelling argument for having everything on screens or on paper in a format that can be read by the majority of people.
There may be some subtle nuances to what individuals with a visual impairment will need, but the following advice is a good standard for an average reader and a national standard for those people whose disabilities affect how they see, read and comprehend text.
Advice on what will help most people.
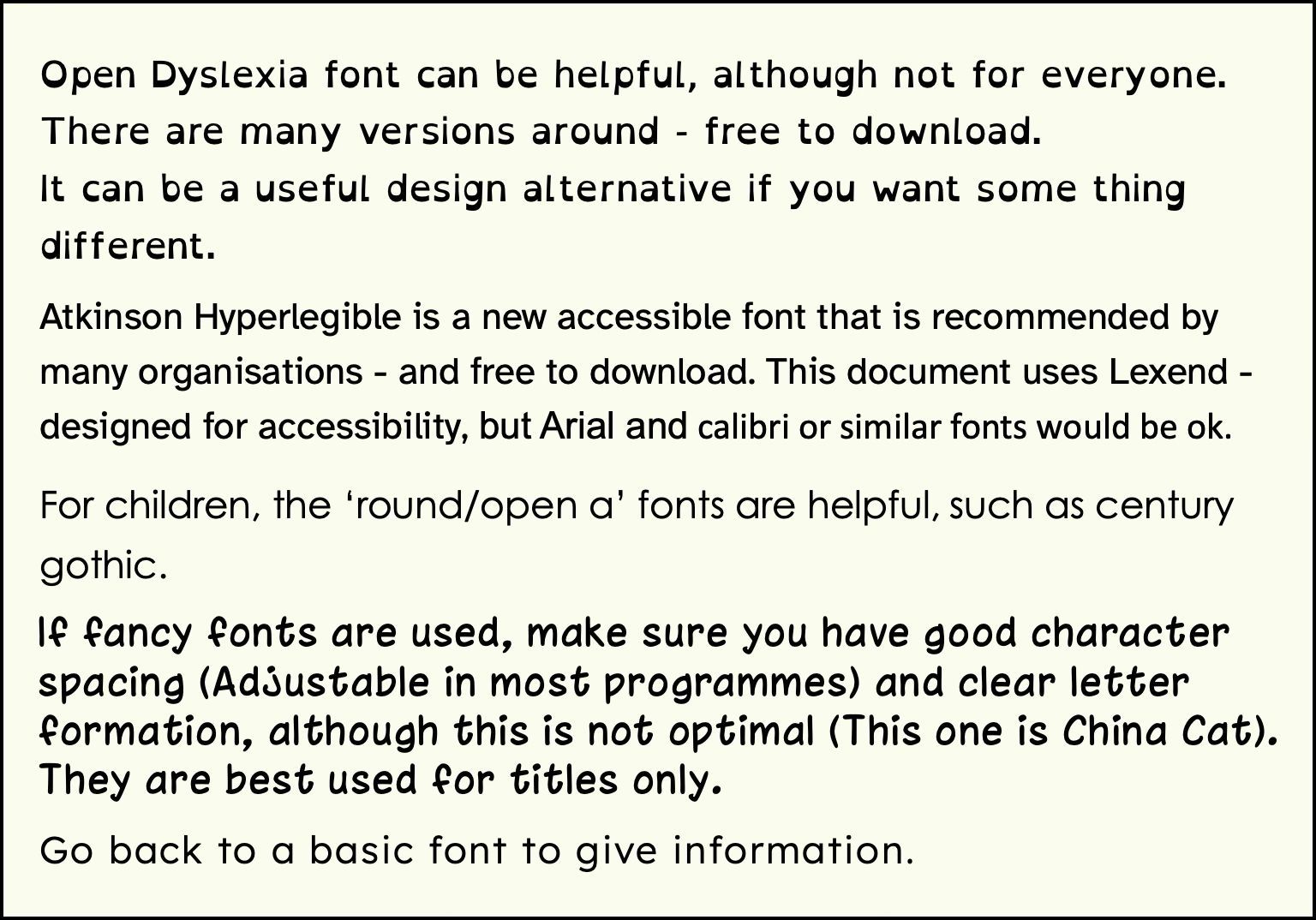
Use a clear sans serif font and don’t use italics or all capital letters.
Justify text to the left and if you use pictures, place them to the right or underneath. This makes tracking text easier as the start of the next line is always in the same place. If you have centrally aligned text, it will mean the start of the next line always being in a different place, therefore making it difficult to track

• Resist the urge to use curly or fancy fonts as these are rarely accessible. It’s also best to avoid fonts that mix up upper case and lower-case letters.
• Don’t use shadow. Outlined text can be used to accent words on a moving or picture background, but it isn’t best for visual impairments or reading difficulties.
• Use fonts of a good size (minimum of 14pt for printed materials), with a 1.1 - 1.3 line spacing, depending on where the text will be and who it is for. For presentations, use at least a 1.3pt line space.
• Don’t use red for text or background, colours that clash or a poor contrast.


For presentations, don’t put too much text in one slide - use extra slides and space the lines well.
Business experts will say not to read what is on your slides, but good accessibility advice is to keep what is on the slide to the point, make sure all content is within what you say and describe pictures that not just decoration. There’s nothing worse than a joke on screen where everyone is laughing and you don’t know what the joke is!
Backgrounds should be plain – not even a watermark style image and definitely not moving, such as a video behind song words.
If you desperately want a moving background, or the band playing on the video feed with lyrics superimposed, there are some things you can do. (But this is not best practice for accessibility)


Song words can be put on a banner at the top or the bottom of a slide. Always with a left alignment and a sans serif font. The example has three lines to make sure text is clear for this document. On a screen only two lines is best. This would be the preferable solution.
For a speaker’s slides, words should go to the left hand side of the picture.
For all sides, including standard ones without pictures, advice from support organisations gives a choice of two colour combinations:
1. White text on black. Accessible for most people, but not all. It’s the best solution for many visual impairments, but not if you struggle with high contrast.
2. Yellow on dark blue. Accessible for many, but not helpful for those who are colourblind and struggle with those colours.

Use what is best for your situation. Combine this with a clean printed copy (not photocopy) for those with different needs or email the content ahead of time so the recipient can set it in their own preferred combination for access.
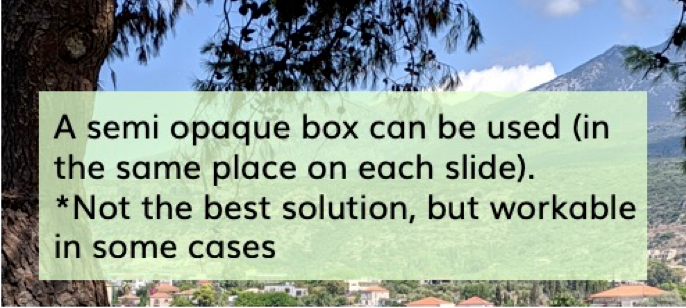
A semi opaque box can be used with reasonable effect, but note that this is far from a good solution and the background would need to be less busy than the example photo.

Please note that song word programmes rarely give good visual access. Some of the solutions only work for people with reasonable eyesight or the very basic age-related deterioration. They don’t always work for people with disabilities.
Some conferences use a black banner with white words at the top of the screen for song words, and closed captioning on a black banner at the bottom of the screen for the spoken word sections.
Finally, when all else fails, use the ‘check for accessibility’ function on your computer. But remember that this doesn’t take into account people with multiple difficulties, for example: visual impairment with Autism and Dyslexia.
Extra Advice for information sheets/fliers/adverts
Add all the above advice into fliers and information sheets you may use. Pictures in fliers can be at the top, on the bottom or to the right. Title text can overlap pictures a little for artistic reasons - as long as it doesn’t obscure the text or cause an illegible contrast of colour. If in doubt use an opaque box (ok on a flier if the background isn’t too fussy).
The most important thing is the font, the colours, no shadow on text and consistent left alignment.
Keep the essential information in sentence case, in a basic sans serif font of a reasonable size.
© 2023. Pondering Platypus Resources.